Scalable Vector Graphics (SVG) are widely used for their versatility in various design projects. Inkscape, a powerful and free vector graphics editor, is a popular choice for creating SVG files. Follow this comprehensive guide to unleash your creativity and master the art of making SVGs in Inkscape.
Contents
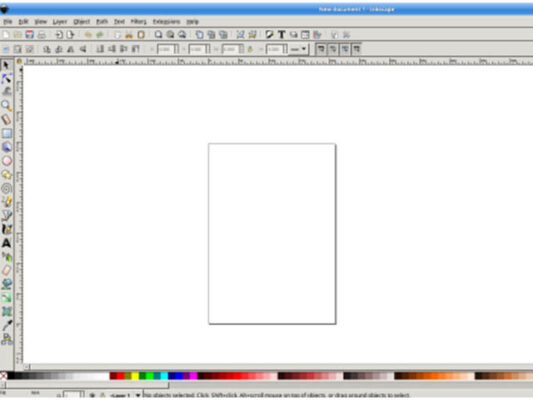
Step 1: Setting Up Your Inkscape Document
- Open Inkscape and create a new document by going to File > New.
- Adjust the canvas size based on your project requirements. Consider the intended use of the SVG file, whether it’s for web graphics, logos, or other applications.

Inkscape Document
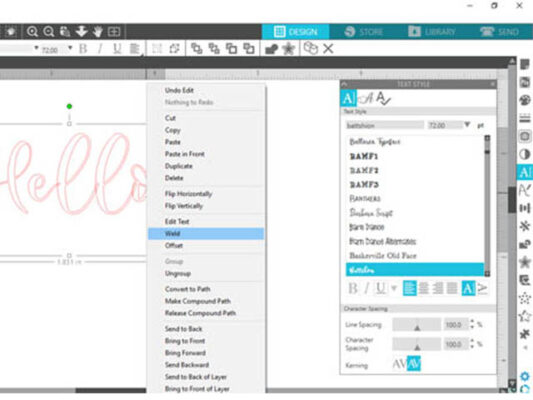
Step 2: Designing Your SVG Graphics
- Utilize Inkscape‘s various tools to design your vector graphics. Experiment with shapes, text, and paths to bring your vision to life.
- Take advantage of layers to organize your design elements. This will make it easier to edit and manage complex projects.

Design SVG Graphics
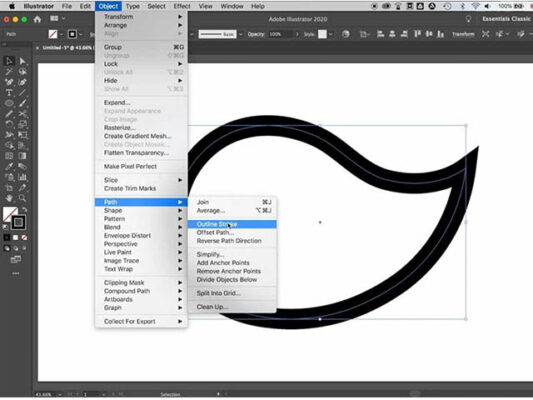
Step 3: Converting Objects to Paths
- Select the objects you want to include in your SVG.
- Go to Path > Object to Path to convert selected objects into editable paths. This step ensures that your SVG remains scalable without losing quality.

Convert Objects to Paths
Step 4: Fine-Tuning and Optimization
- Refine your design by adjusting nodes and curves. Inkscape provides robust node editing tools for precise control over your vector graphics.
- Optimize your SVG file by removing any unnecessary elements. Simplify complex shapes while preserving the overall integrity of your design.

Fine-Tuning and Optimization
Step 5: Saving Your SVG File
- Save your SVG file by navigating to File > Save As.
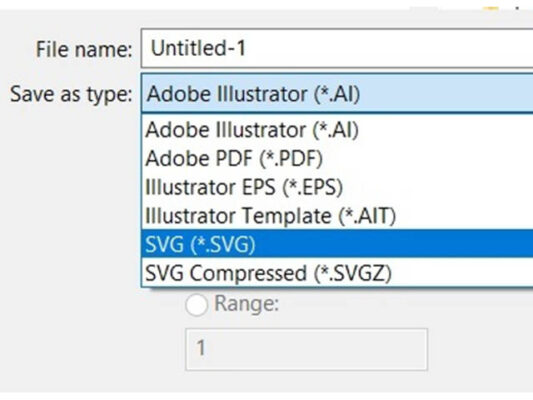
- Choose SVG as the file format and customize settings as needed. Ensure that the “SVG” option is selected in the “Save as type” dropdown menu.
- Click ‘Save’ to store your SVG file on your computer.

Save Your SVG File
Troubleshooting Tips
- File Size: If your SVG file is larger than desired, review your design for intricate details that might contribute to unnecessary complexity. Simplify where possible without compromising the overall look.
- Testing Across Platforms: Open your SVG file in different web browsers to ensure compatibility. This step helps identify any rendering issues that may occur.
Congratulations! You’ve successfully created an SVG file in Inkscape, unlocking a world of possibilities for your digital designs. Whether you’re designing logos, icons, or illustrations, Inkscape‘s robust features empower you to craft scalable vector graphics with precision. Embrace the flexibility and creativity that SVG files offer, and continue refining your skills as you embark on your design journey with Inkscape.
This article has delved into the intricacies of “How to make an svg file in Inkscape”. I trust that the information provided has been insightful and beneficial for you. As you continue to explore this subject, feel free to refer to the following article for additional perspectives and knowledge: A Step-by-Step Guide on How to Make a Picture into an SVG for Cricut. Remember, the journey of learning is perpetual, and I hope these resources contribute to your ongoing pursuit of expertise in “How to make an svg file in Inkscape”. Happy reading and continued success in your endeavors!